대시보드란?
: 다양한 데이터를 동시에 비교할 수 있게 해 주는 여러 뷰의 모음
대시보드 기능
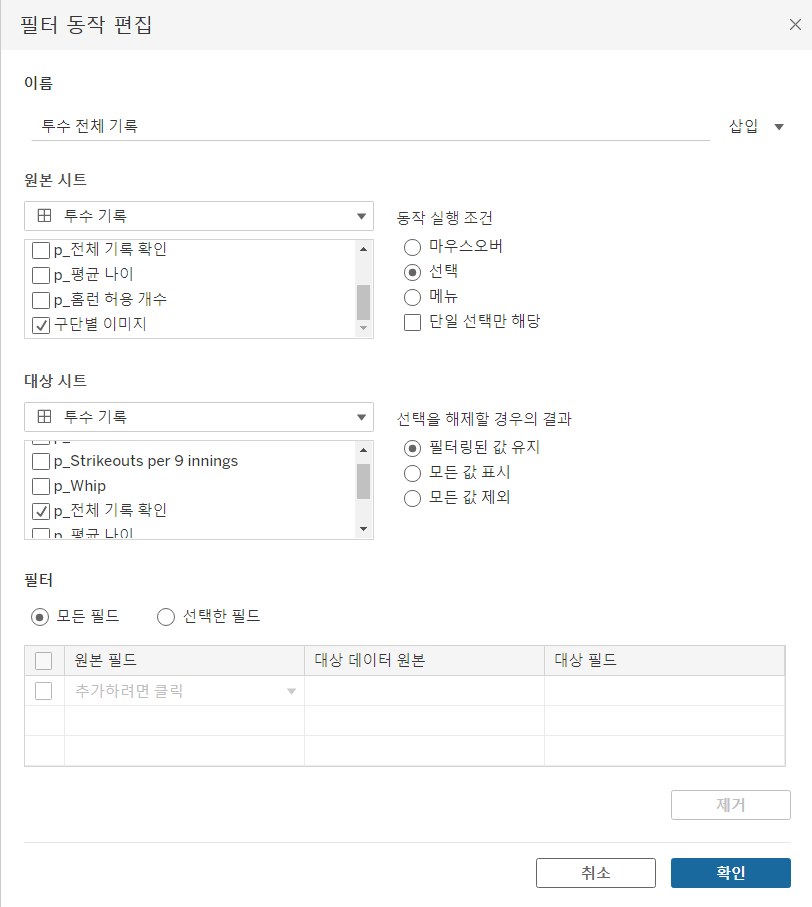
1. 필터 : 설정한 조건에 맞는 또는 포함되는 데이터를 대상으로 함
2. 하이라이트 : 특정 마크를 강조하고 싶을 때 사용, 해당 마크에만 색이 들어오고, 다른 마크들은 흐리게 표시
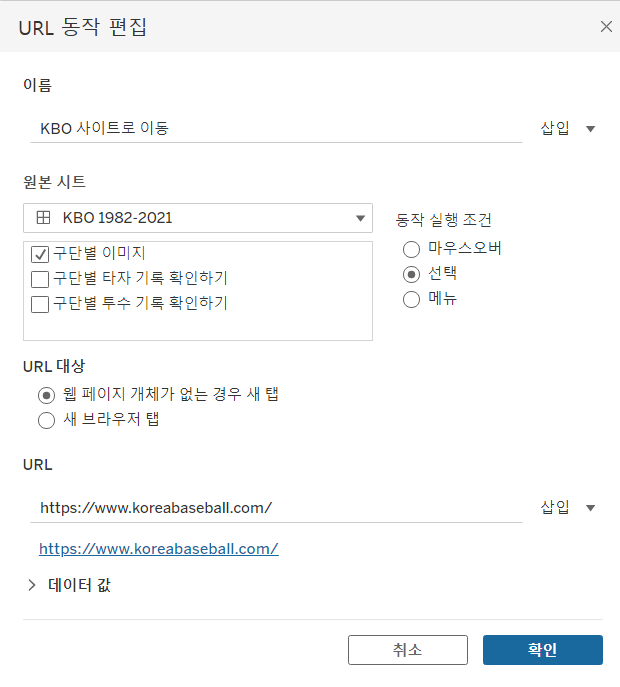
3. URL로 이동 : 동작 실행 조건에 맞춰 삽입한 링크로 이동
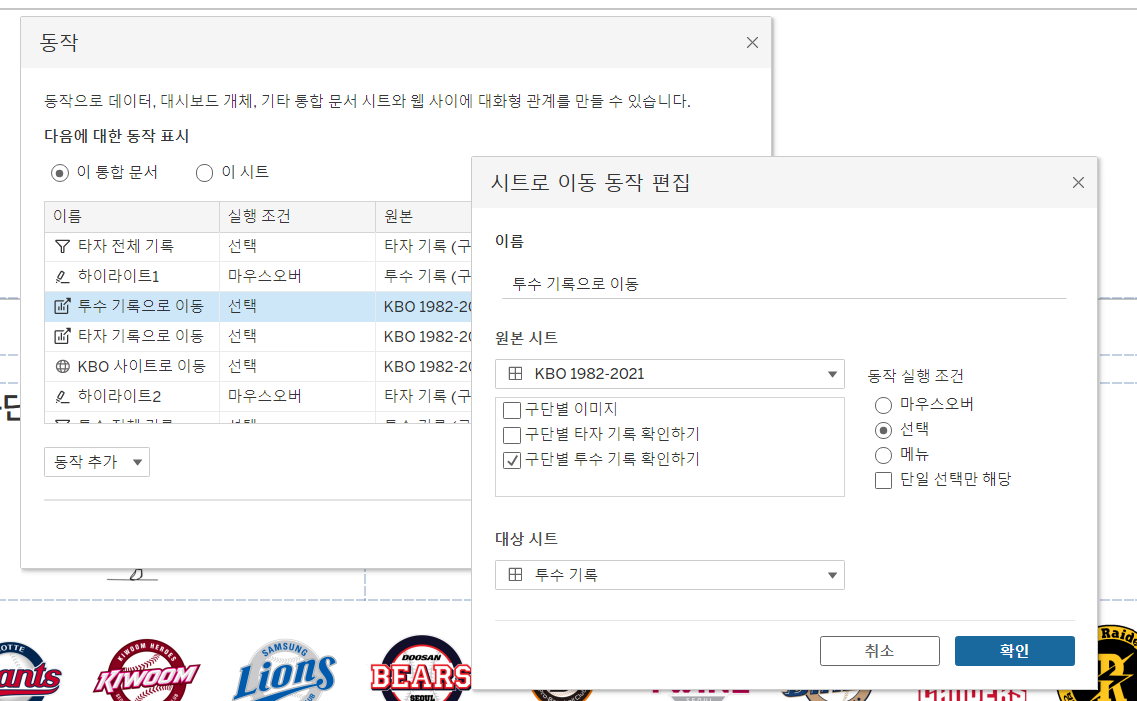
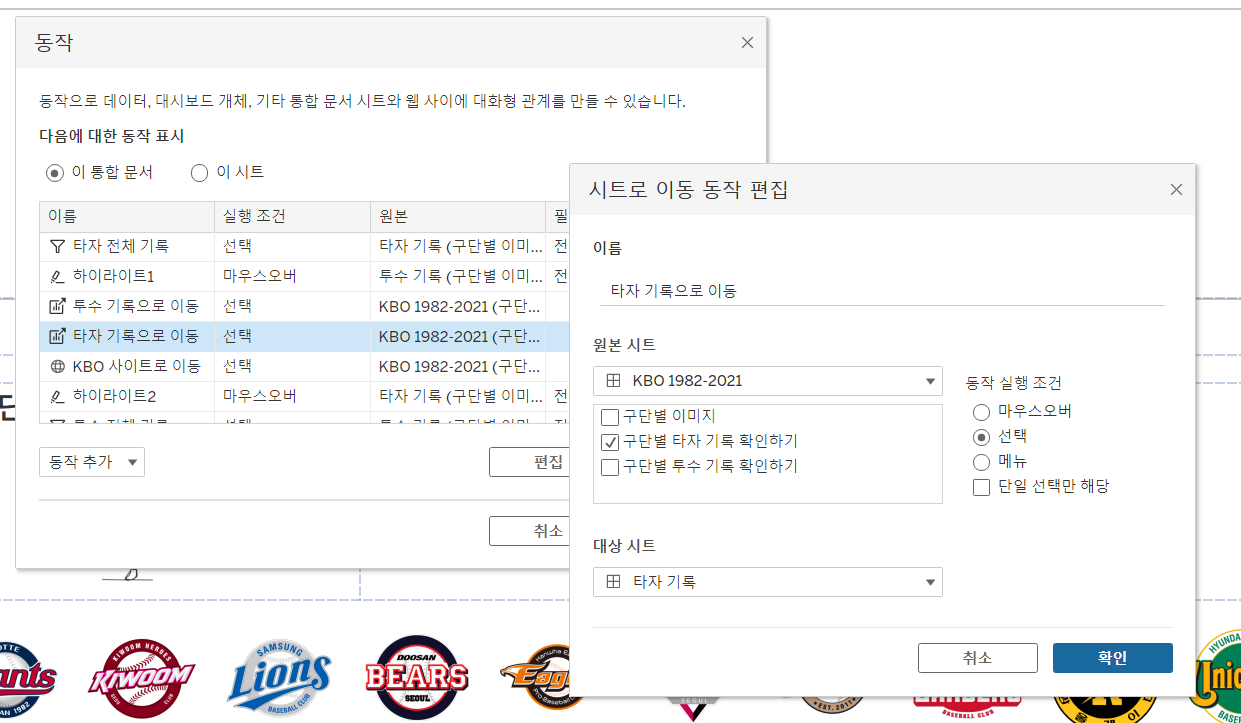
4. 시트로 이동 : 동작 실행 조건에 맞춰 지정한 시트로 이동
5. 매개 변수 변경 : 사용자가 지정한 다양한 방식에 맞게 데이터를 다시 표현, 변경된 매개 변수에 맞게 마크가 보여짐, 사용자와 마크 간의 상호 작용을 매우 강조한 기능
6. 집합 값 변경 : 사용자가 마크와 직접 상호 작용하여 집합(IN/OUT)에 속하는 값을 변경할 수 있음
사용한 데이터
https://www.kaggle.com/datasets/mattop/baseball-kbo-batting-data-1982-2021
Baseball KBO Batting Data (1982 - 2021)
Korean Baseball Organization Regular Season Batting Data (1982 - 2021)
www.kaggle.com
https://www.kaggle.com/datasets/mattop/korean-baseball-pitching-data-1982-2021
Korean Baseball Pitching Data (1982 - 2021)
KBO Korean Baseball Pitching Data (1982 - 2021)
www.kaggle.com
완성된 대시보드 결과물
KBO Data를 활용한 대시보드 제작
KBO Data를 활용한 대시보드 제작
public.tableau.com



제작 과정

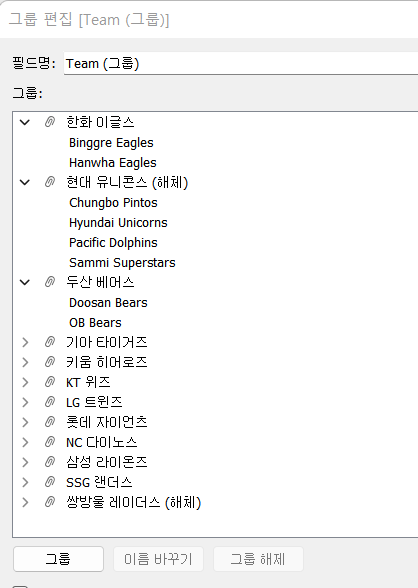
위의 사진과 같이 현재 활동 중인 팀들을 기준으로 이전의 이름을 쓰던 팀들의 데이터를 그룹 지었습니다. 역사 속에만 남아있는 쌍방울 레이더스나 현대 유니콘스 팀들은 가장 마지막에 사용했던 팀 이름으로 그룹화했습니다.
[첫 번째 대시보드 - 투수/타자 데이터 선택 표지]

투수 아이콘과 타자 아이콘을 누르면 각각의 대시보드로 이동하는 형태로 제작했습니다.


또한, URL 동작 편집 기능을 활용하여 위 대시보드에서
투수, 타자 아이콘 밑의 구단 이미지를 클릭하면 KBO 공식 홈페이지로 이동하도록 설정했습니다.

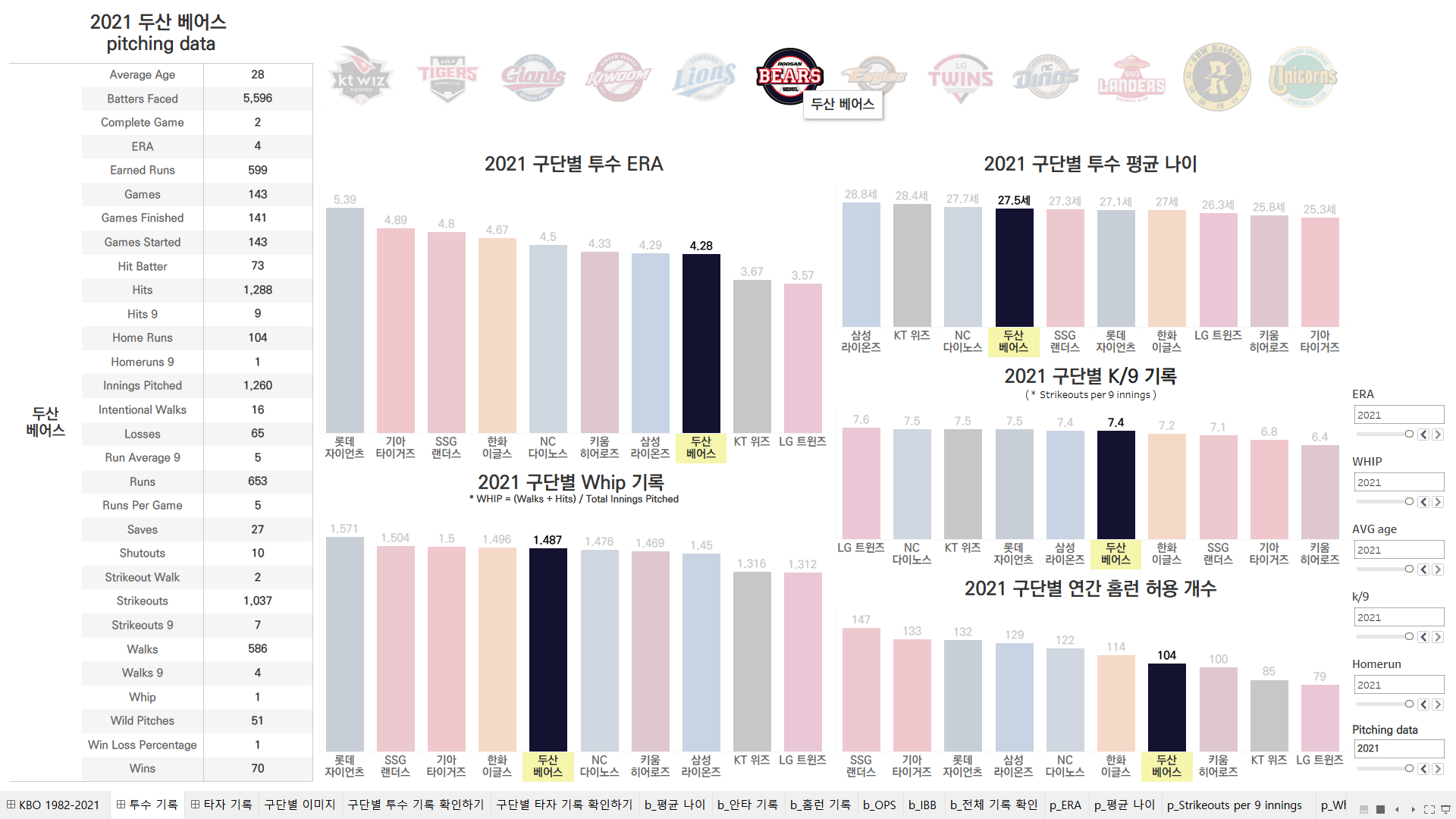
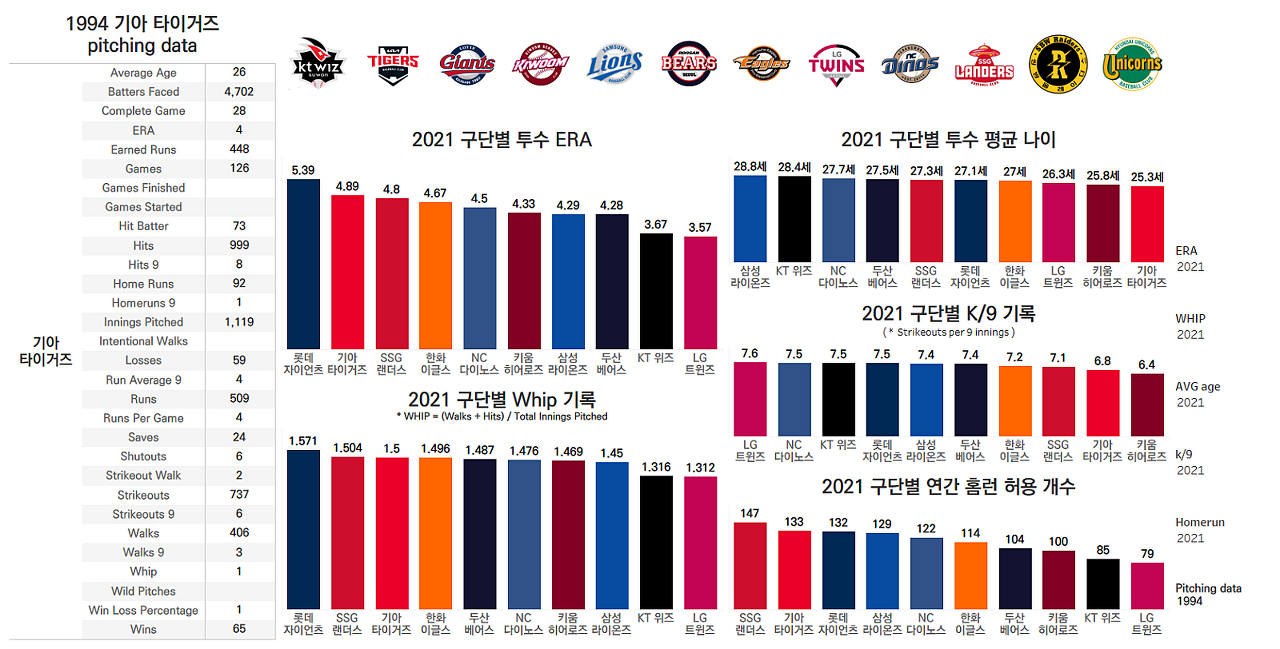
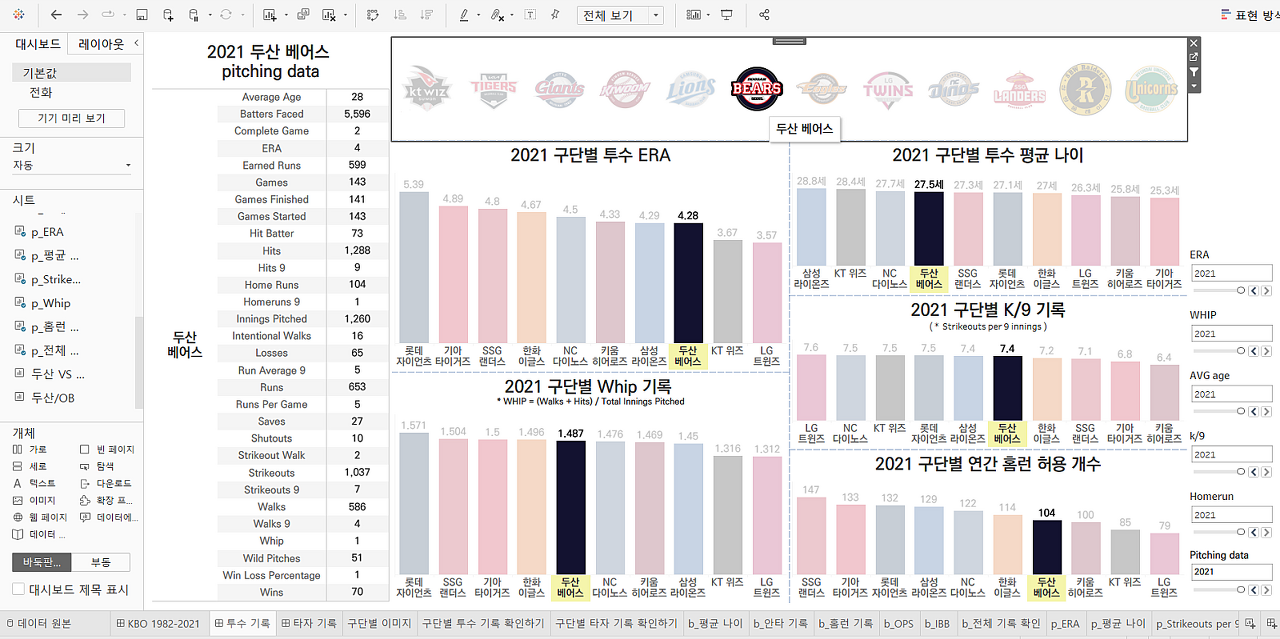
[두 번째 대시보드 - 투수 기록 대시보드]
나타낼 수 있는 기록이 너무 많아서 그 중 5가지만 골라서 막대그래프로 표현해주었습니다.
투수 기록에서는 ERA, WHIP, 평균 나이, K/9, 홈런 허용 개수를 나타냈고
타자 기록에서는 OPS, IBB, Hits, 홈런, 평균 나이를 나타냈습니다.

각 대시보드에서 활용한 기능은 필터와 하이라이트입니다.

필터의 경우, 구단별 이미지를 클릭하면 좌측의 전체 기록이 해당 팀의 기록으로 표시해주는 기능을 적용했습니다.

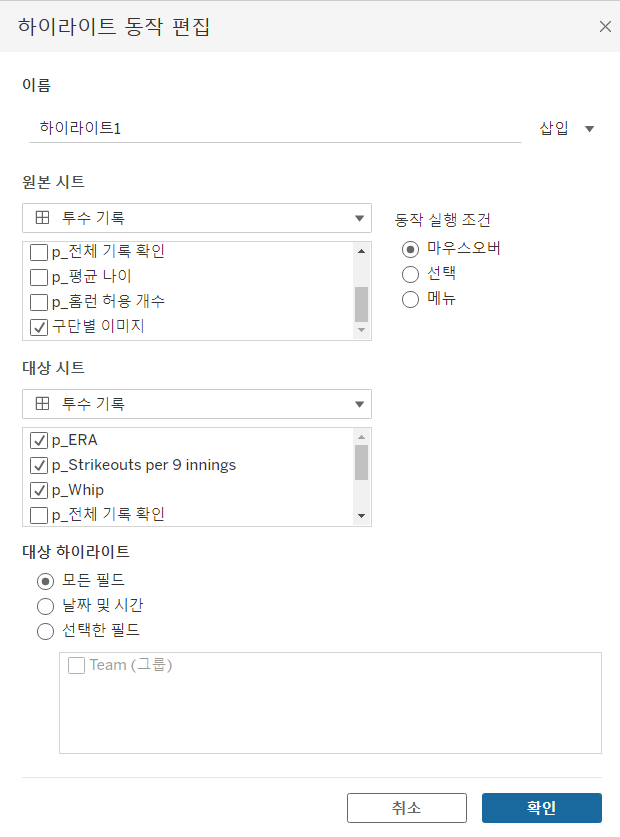
하이라이트의 경우, 팀 이미지를 마우스오버 할 경우
각 막대 그래프의 팀 기록을 하이라이트 해주는 기능을 적용해주었습니다.
예를 들어 두산 베어스 팀의 기록을 확인하고 싶다면 두산 베어스 구단 이미지에 마우스를 클릭, 마우스 오버하면

위와 같이 적용됩니다.
막대 그래프를 만든 시트에서는 연도 필터를 적용해두었습니다. 따라서 기록을 원하는 연도로 설정해 볼 수 있습니다.
각 막대 그래프와 표 모두 따로 연도를 설정해두었기 때문에 조정해서 확인하면 됩니다.
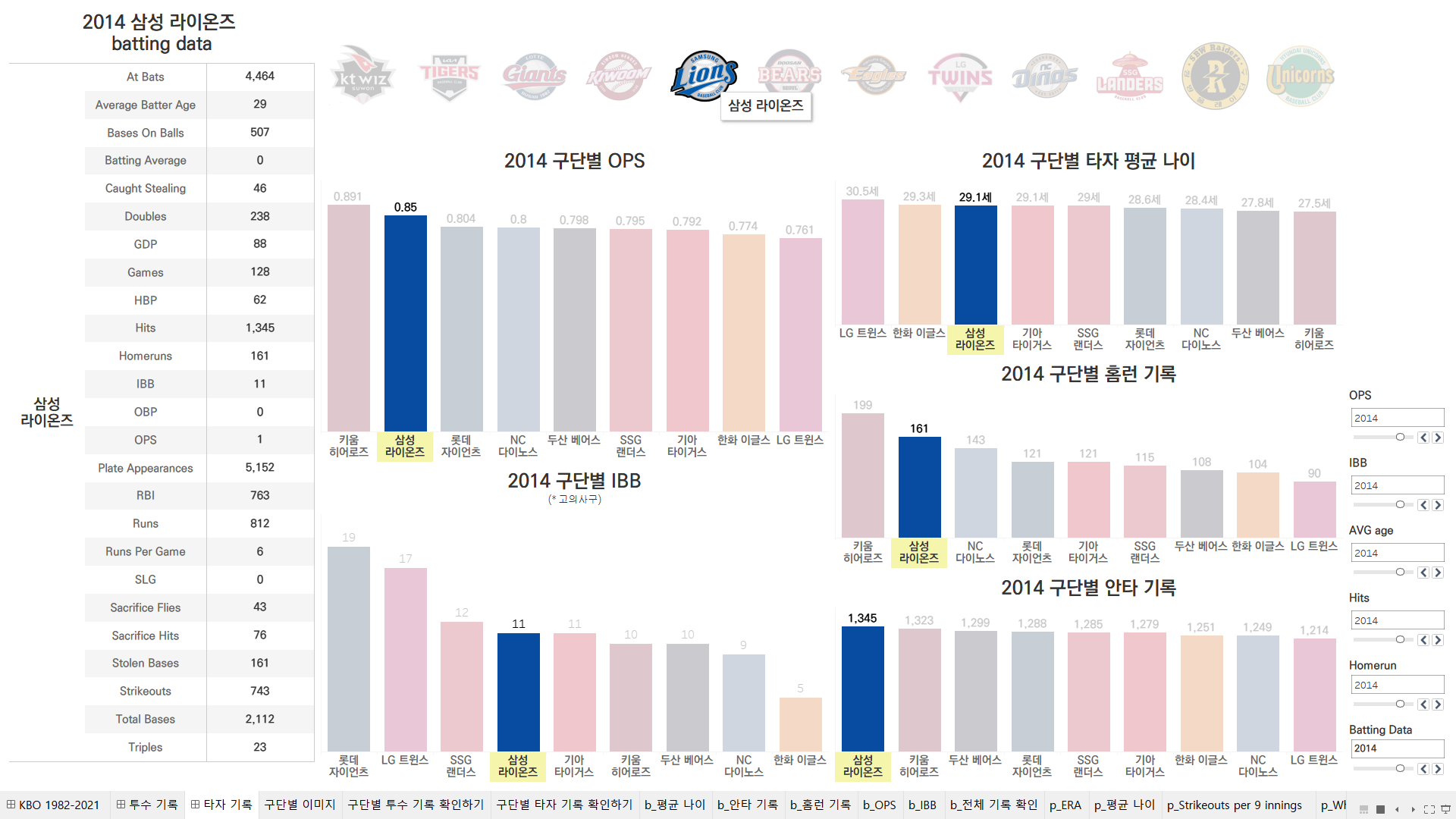
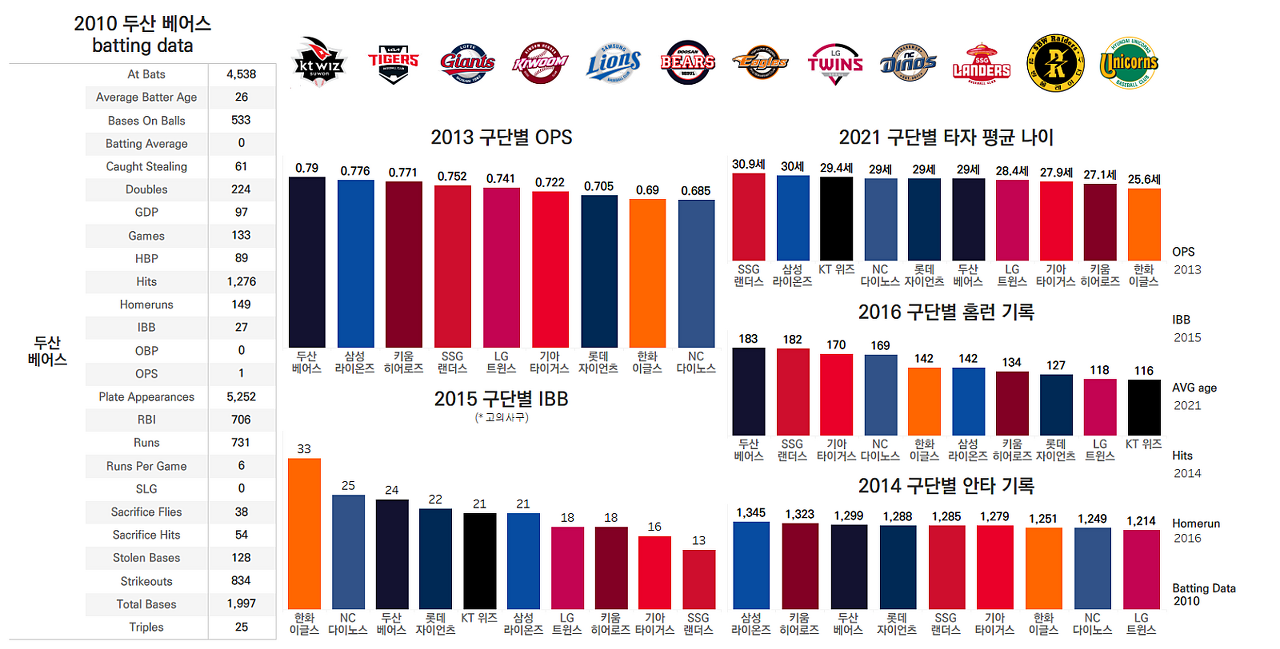
[세 번째 대시보드 - 타자 기록 대시보드]

기능은 투수 대시보드와 똑같이 적용했습니다.
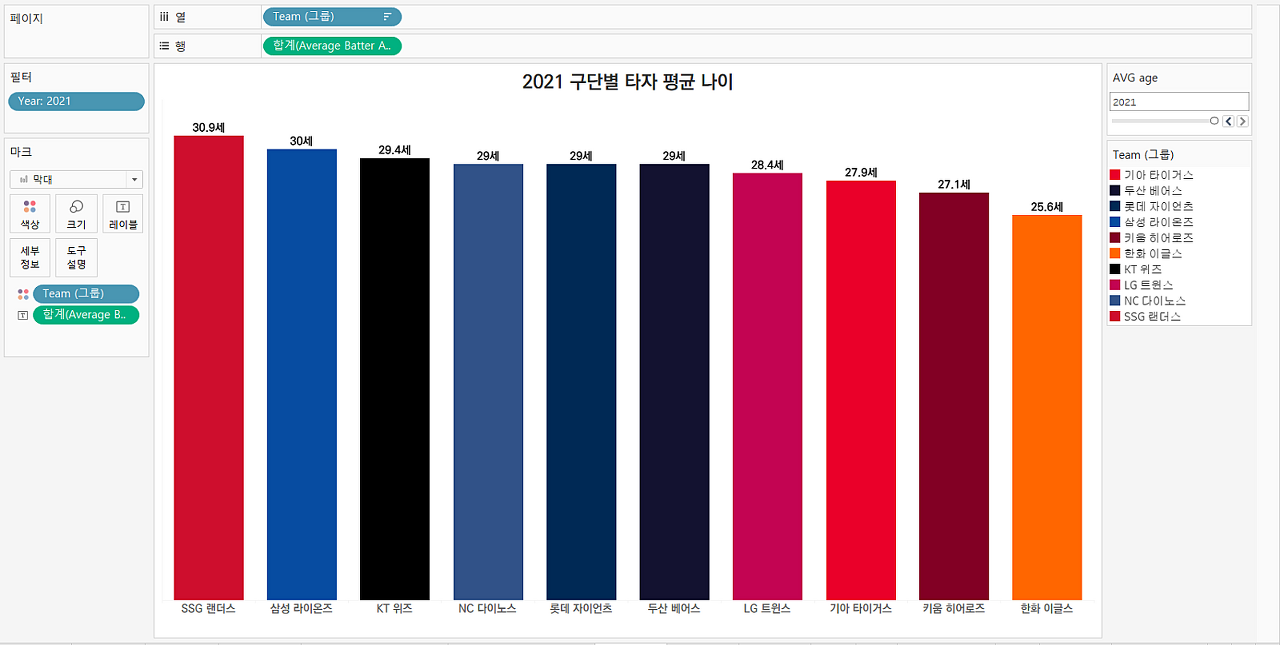
제작한 시트에 대해 간단히 설명하자면,

연도를 필터 처리하여 필터 표시하고 단일 값 슬라이더 형태로 변경해주었습니다.
다른 시트들도 값만 바뀐 형태로 연도 필터 처리된 형태의 막대 그래프로 제작했습니다.
좀 더 보기 쉽게 하기 위해 내림차순으로 정렬해주었습니다.

막대 색상은 구단 색상을 직접 정해 구분해주었습니다. 색상표는 다음 사이트를 참고하여 제작했습니다.
https://ko.wikipedia.org/wiki/%ED%8B%80:%EC%95%BC%EA%B5%AC_%EC%A3%BC%EC%9A%94_%EC%83%89
막대그래프만 제작해서 대시보드에 넣다보니
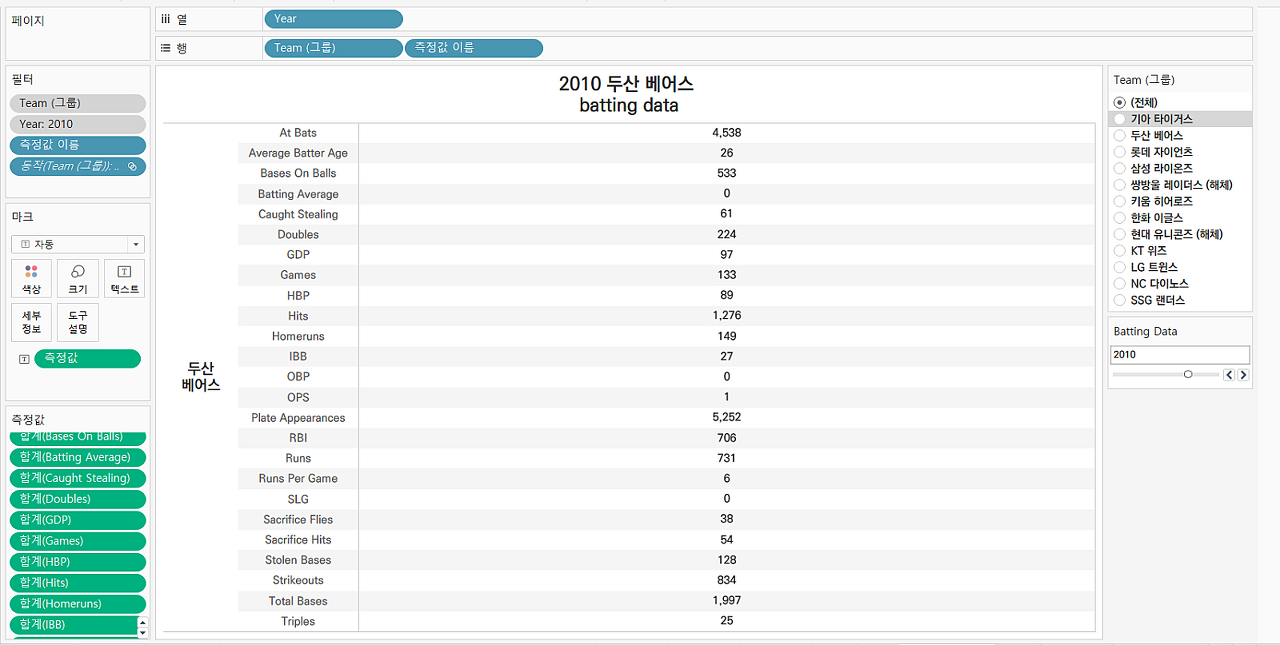
많은 기록들을 볼 수 없는게 아쉽다고 생각해서 전체 기록들을 연도, 팀에 따라 볼 수 있는 표도 함께 만들었습니다.

'Data Analysis > tableau' 카테고리의 다른 글
| [tableau] Sankey Diagram (1) | 2024.01.31 |
|---|---|
| [tableau] 두산베어스 구단 분석 대시보드 (0) | 2023.07.03 |
| [tableau] 전국 병의원 및 약국 현황 대시보드 (0) | 2023.03.10 |
| [tableau] 계산된 필드, 필터, 매개변수 (2) | 2023.01.25 |
| [tableau] 그래프 만들기 (0) | 2023.01.24 |




댓글